rest 파라미터와 spread syntax는 '...'을 사용하기 때문에 명칭에 차이만 있을 뿐, 기능적 차이에 대해서 정확히 인지하지 못했던 부분이 있었다. 이를 정리해보고자 한다.
1. Rest 파라미터 (rest parameters) ES6
- 함수 실행 시, 전달인자 (arguments)를 함수에 함께 전달한 후, 함수 선언 시 확인 할 수 있는 매개변수 (parameters)에 전달 받은 인자를 사용할 수 있다.
만약, 전달인자(arguments)의 길이가 유동적이라면? 하드코딩으로 모두 적용을 할 순 없는 노릇일 것이다.
이를 보완하기 위해 rest parameters를 사용 할 수 있다.
함수 매개변수 앞에 '...'을 작성하여 매개변수 지정이 가능하다.
매개변수가 배열의 형태로 전달 되며, 아래 코드 형태로 확인 할 수 있다.
function getName(...names) {
console.log(names); // ['minsu', 'harang', 'jaemmin', 'wakk']
}
getName('minsu', 'harang', 'jaemmin', 'wakk');
매개변수가 배열화 처리 되기때문에, 아래와 같이 Array method 또한 활용이 가능하다.
function getName(...names) {
return names.filter(function(el) {
if (el.length === 4) return true;
});
}
getName('minsu', 'harang', 'jaemmin', 'wakk');
2. arguments 키워드 ES5
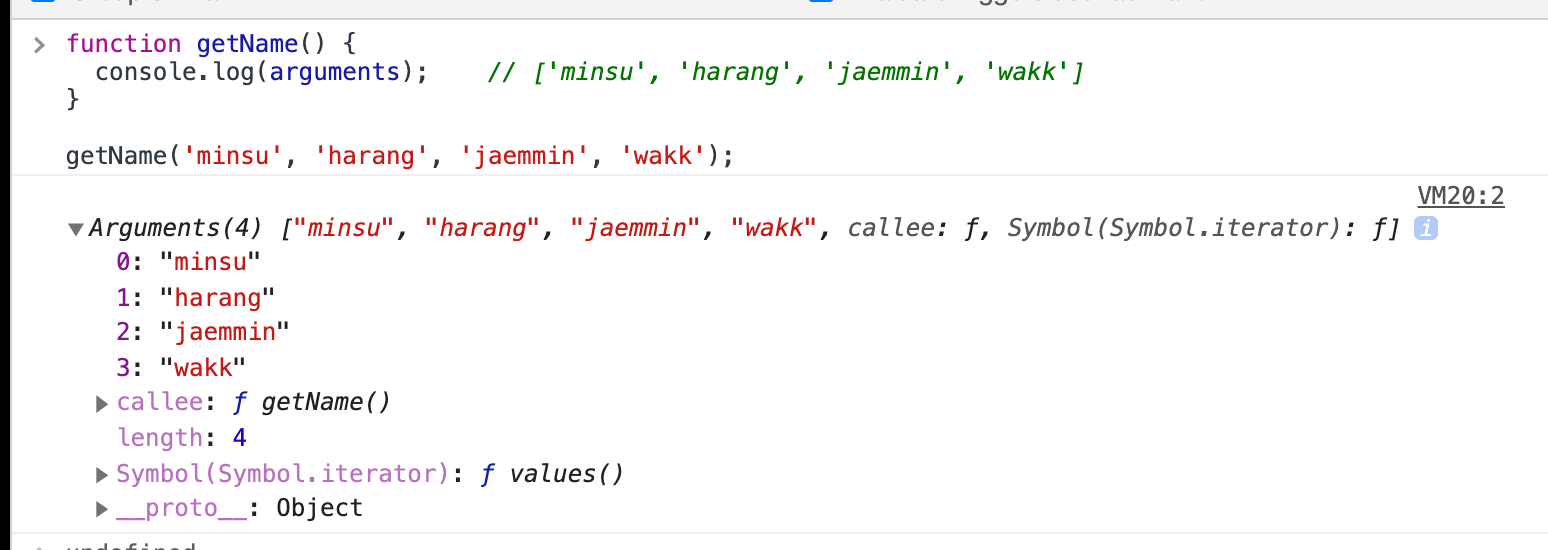
function getName() {
console.log(arguments);
}
getName('minsu', 'harang', 'jaemmin', 'wakk');
rest parameters 대신 arguments를 사용 할 수 있으나, 아래와 같이 코드를 작성할 경우의 출력 값을 살펴보자.

- rest parameters와의 차이
위와 같이 arguments 객체로, 배열처럼 보이지만 배열이 아닌 유사배열이기 때문에 rest parameters와 달리 배열 method를 사용할 수 없다.
3. spread syntax
spread syntax는 대상 배열 또는 이터러블 요소를 개별 요소로 분리하여 볼 수 있다.
console.log(...'handsome boy'); // h a n d s o m e b o y
rest parameters의 경우 입력받은 매개변수를 배열의 형태로 처리되기 때문에 위의 spread syntax와의 차이가 있다는 것을 꼭 유의해야 한다.
else
매개변수에 기본값을 넣어주고 싶은 경우 어떻게 해야 할까? ES6
Default Parameter를 할당해줄 수 있다.
문자열 / 숫자 / 객체 등 어떠한 타입도 가능하다.
function getPeople(name, age = '23') {
return '이름 : ' + name + ','
+ '나이 : ' + age;
}
getPeople('deemmun'); // '이름: deemmun, 나이: 23'
마지막 매개변수에 대해 기본 값 설정을 원한다면 위와 같이 작성 가능하다.
function getPeople(name = 'deemmun', age) {
return '이름 : ' + name + ','
+ '나이 : ' + age;
}
getPeople(undefined, '23'); // '이름: deemmun, 나이: 23'
마지막 매개변수가 아닌, 중간에 기본 매개변수 설정이 필요한 경우, undefined를 넘겨주게되면 설정한 기본 값으로 코드를 처리한다.
'Code > JavaScript' 카테고리의 다른 글
| 자바스크립트(javaScript) Instantiation Patterns / 객체 지향 언어 / 인스턴스를 만드는 과정, class, instance (0) | 2020.10.28 |
|---|---|
| OOP(Object Oriented Programming) (0) | 2020.10.28 |
| JavaScript 호이스팅 (Hoisting), let 과 var를 통한 예제 (0) | 2020.10.16 |
| Javascript 클로저(Closure)의 개념 및 유용한 사용 예 (0) | 2020.09.20 |
| Javascript 스코프(Scope)의 개념 / var, let, const 키워드, window 객체 (0) | 2020.09.20 |
