2021.01.06 ~ 2021.02.02 [파이널 프로젝트 4인/4주]

첫 번째 프로젝트 이후 쉴틈 없이 바로 진행된 파이널 프로젝트가 끝이 나 회고를 작성하려고 한다.
다시 한 번 또 같이!
프로젝트 진행 하기 전 개인 별로 모두 선호, 비선호 팀원에 대한 설문조사를 진행하고 최대한 니즈에 맞춰 팀 매칭이 진행된다.
첫번째 프로젝트 당시 마지막에 팀원 분들과 여기서 누구하나만 따로 분리되는 거 아니냐며, 그렇게 되더라도 어색한 티 내지않기로 했다.
근데 두둥! 다시 한 번 모두 같은 팀이 되었다.
사실 처음엔 걱정이 좀 되었다. 워낙 첫번째 프로젝트 당시 분위기도 좋았고 결과물에 대한 만족도가 높아서 다들 기대치가 너무 높아지면 실망이 크지 않을까...했는데 결과적으로 끝난 시점에서 얘기하자면!! 역시 마무리까지 분위기도 좋았고 결과물도 좋았다 ㅋㅋㅋㅋㅋ
이번 프로젝트에서는 팀장을 맡으면서 백엔드를 담당하게 되었다.
프론트엔드 취업을 희망하면서 왜 백엔드를 선택했냐? 라고 한다면
프론트엔드 하나만 알고있다고 웹 개발을 다룰 수 있는 건 아니라고 생각했다.
서버에 대한 자신감이 없던 상태여서 더욱 더 백엔드 공부가 필요하다고 생각했기 때문에 결정했다.
그리고 총 4주의 기간동안, 기간이 더 길어진만큼 SR 기획단계를 1주일을 가져가는 걸로 결정
불타는 SR기간을 보냈다. 그래도 다행히도 퍼스트 프로젝트의 경험 때문인지 조금은 더 수월했던 것 같다.
SR기획 마지막 날 미루고 미루던 사용 스택을 결정했는데 몇분도 안돼서 바로 결정했다.
중간 중간 이런 스택이 요즘 각광을 받고 있더라 이것도 괜찮을 것 같다 의견을 나눴던 바는 있는데 사실 깊이 알아보진 않았었다.
망해도 괜찮다. 어차피 경험으로 공부한다고 생각하자! 하고 싶은 거 다해보자!! 라는 생각이 팀장 역할을 맡으면서 갖고 있던 마인드였는데
팀원분들이 모두 동의해주셨기 때문에 좀 더 편하게 작업할 수 있던 것 같다.
그렇게 결정된 스택은
백엔드 : typescript, Nestjs, express, typeorm, passport, mysql, insomnia
프론트엔드 : typescript, React(Hook), Redux, styledComponents, css, axios
배포 : AWS
백엔드 스택은 이전까지 nodejs, sequelizeORM, mysql, express가 전부였는데, 이번엔 프로그래밍 언어도 타입스크립트로 결정, 새로운 프레임워크 3가지를 추가했다.
주말 동안 노마드코더 nestJS 강의를 간단하게 듣고, 타입스크립트 문서를 종일 정독했다.
그리고 읽기만 한다고 체화되는 게 아니란 걸 알고 있으니, 타입스크립트로 리액트 프로젝트를 만들고 간단하게 투두 리스트를 제작했다.
그렇게 nestJS와 typeorm을 통해 개발환경 셋팅을 시작했는데 처음엔 nestjs의 구조가 너무도 낯설고 불편했다.
괜히 막 복잡한 것 같고, 공식 문서만 보다가 시간 다 가는 거 아닌가 생각했는데 역시 이럴땐 뭐다?
그냥 참고 보면되고 참고 하면 어떻게든 이해된다.
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
Nestjs 공식문서가 책이었다면 이미 헤졌을 것 같다.
그렇게 개발 셋팅을 마치고, Nestjs가 익숙해지면서 점차 장점을 느꼈다.
이에 대해선 따로 포스팅을 진행할 예정이다.
이번 프로젝트는 백색소음과 음원을 조합해 나만의 플레이리스트를 만드는 서비스였다.
그 중 로그인한 유저에게 주어지는 그룹 저장, 삭제, 리스트 불러오기 기능을 담당했는데.....
간단할 거라 생각했던 부분이 사실은 엄청나게 큰 사이즈를 담당하고 있다는 걸 알았다.
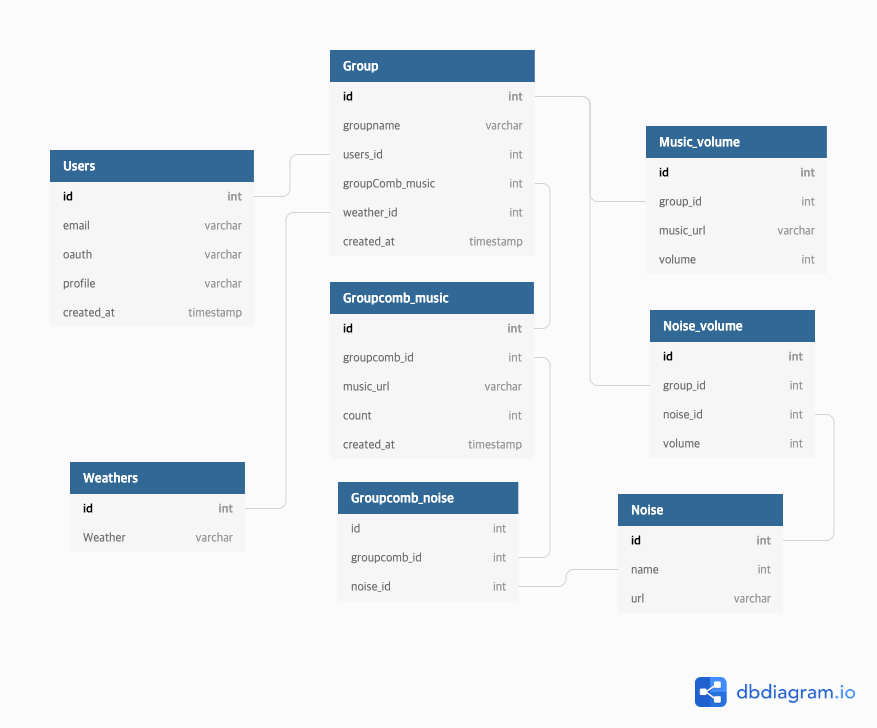
이를 이해하려면 이번 프로젝트에서 사용한 스키마 형태가 첨부되어야 할 것 같다.

일단 사이트에서 제공하는 서비스를 크게 나눠보자면 총 3가지가 있다.
1. 메인에서 백색 소음을 하나, 또는 다수로 선택 하여 재생 가능, soundCloud를 통해 음원 추가 가능
2. 현재 재생 중인 백색 소음과 음원을 볼륨설정까지 모두 포함하여 컨셉 날씨를 지정한 후 그룹에 저장 가능
3. 추천 목록 기능 ( 현재 재생중인 백색 소음과 가장 많이 저장되어있는 음원을 포함한 그룹 노출)
(현재 날씨를 확인하고, 해당 날씨로 저장된 그룹 노출)
서비스 플로우를 설명해보자면,
- 사이트 접속 시 기본으로 5개의 노이즈 정보를 클라이언트로 전달한다. (rain, drive, campfile, night, wave)
클라이언트에서는 노이즈 정보와 url을 받아 메인 하단 음원 박스에서 재생 될 수 있도록 연결한다.
- 그룹 저장 시 유저 그룹 내 동일한 그룹명을 가진 그룹이 있을 경우 저장 불가 모달 노출
- 그룹 저장 시 클라이언트를 통해 재생 중인 백색 소음, 음원들의 볼륨정보가 같이 서버로 전달
- 서버에서는 noise를 확인하고 groupcomb_noise 엔티티에서 groupcombId가 같은 것들을 찾아 전달 받은 noiseId(백색 소음)와 구성이 모두 정확하게 일치하는 지 확인한다.
- 모두 일치하는 groupCombId가 있다면 해당 아이디가 노이즈들의 조합이 저장되어있던 아이디인 것이다.
- 하나라도 일치하지 않거나 포함하지 않는 경우, groupcombId의 최댓값을 구해 새롭게 데이터를 넣어 저장한다.
- 그 후 groupComb_music 엔티티로 이동. 앞에서 구한 groupcombId와 클라이언트를 통해 전달 받은 음원의 유알엘이 일치하는 정보를 조회
- 데이터가 없다면 count 의 초기값 1로 셋팅된 상태로 데이터가 생성된다
- 데이터가 있다면 count 를 1 더해준다.
...
이렇게 굳이 groupcombId 라는 복잡한 걸 만들고 count를 만든 건 그룹 추천 기능 때문이었다.
코딩하면서도 복잡해서 머리가 아팠던 부분인데 남들은 이해하기 더 힘든 부분일테니 여기까지만 설명하겠다.
스키가마 복잡하게 구성되어있고, 모두 유기적으로 참조하거나 연결되어있는 스키마였기때문에 이래서 알고리즘 공부하는거구나 싶었다.
삭제도 비슷한 방식으로 왔다갔다하면서 진행된다. 조인테이블을 쓰고 typeorm의 불친절한 공식문서와 싸우면서 정신차리고 보니 또 4주가 지났다.
4주 내내 정상적으로 잠을 잔 적이 없었다. 3 ~ 4시간 쪽잠을 자면서 그 시간마저도 아침 회의가 끝난 11시에 자거나 아예 3~40시간 무수면일때도 있었다. 나만 이런 게 아니고 팀원 모두 같이 폐인이 되었기때문에 아침 회의 때 매번 일어나신 건지 밤새신 건지 물어보는 재미도 있었다.
배포도 정상적으로 잘되었고, 부랴부랴 프로젝트에서 사용했던 스택에 대한 솔로 기술 발표 영상 촬영을 하고, 서비스 발표용 ppt를 제작했다.
팀원 모두 4주간 열심히 달린 탓에 피로가 심히 누적되어있는 상태이기도 했고, 마지막 서비스 발표만을 앞두고 있기에 혼자 ppt를 만들기 시작했다.
사이트 컨셉과 어울리는 모던함으로 !

(슬프게도 용량 제한으로 한 장만..)
그렇게 팀원분의 발표가 끝나고 프로젝트는 모두 끝이 났다.
좋은 팀원분들을 만났기때문에 자유로운 분위기에서 좋은 결과가 나올 수 있었던 것 같다.
이제 어느덧 수료를 앞두고 있다.
5개월 간의 대장정이었다. 반복문에 멘탈이 날아가 고통스러워 하던 게 엊그제 같은데 벌써 수료라니..
앞으로도 배우고 싶은 게 산더미이다.
부족한 부분을 더 채워서 실력을 키우고 싶다.
물론 이제 다시 첫번째 프로젝트로 돌아가 리팩토링을 시작할 예정이다.
5개월 전에는 자바스크립트와 자바의 차이점도 몰랐는데 참 신기하다.
그냥 저냥 보낼 수 있는 5개월이 누군가에겐 인생 자체가 바뀔 수 있는 기간이기도 한 것 같다.
앞으로도 시간 낭비 하지 않고 열심히 사는 개발자가 되길 내 자신에게 간절히 바란다.
'Project' 카테고리의 다른 글
| [개인 프로젝트] IOS 웹뷰 앱 '비가 오기 전에' 회고 - 무식한 자가 용감하다 (4) | 2024.03.22 |
|---|---|
| [퍼스트 프로젝트 / 리팩토링] weSeason v2.0.0 배포 완료, 리팩토링 회고록 (0) | 2021.02.26 |
| [typescript / redux / react] 클라이언트 사이즈 확인, 실시간 리사이징 상태 변경에 대한 삽질 기록 (0) | 2021.02.14 |
| [퍼스트 프로젝트] 떨리고 설렜던 주니어 프론트엔드 개발자의 첫번째 프로젝트 회고 (0) | 2021.02.04 |
![[4주 프로젝트] soundWave / 백색 소음과 음원을 조합, 플레이 리스트 만들기 / 프로젝트 회고록](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FSnnLN%2FbtqVRvcG5BO%2FAAAAAAAAAAAAAAAAAAAAAJ16aP5sMx32oIpCZAPP4FDiqOza1pVkJetWPN4B4Y-2%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DfOauh%252Bs%252F4ZHFNGY42NkgToGYv6M%253D)