
타입스크립트의 몇 가지 타입과 특징을 설명하려고 한다.
타입
- 숫자형 (number type)
- 문자형 (string type)
- 비교형 (boolean type)
- undefined type
- null type
- unknown type
- any type
- void type
- object type
- never type
- 함수 타입 (function type)
- 배열 타입 (array type)
이외
- 타입스크립트, type 연산자를 통한 객체 타입 구체화
- 타입 추론
- 옵셔널 파라미터
- 디폴트 파라미터
- | 특수문자를 사용한 or 타입 지정
숫자형 (number type) / 문자형 (string type)
let num1: number = 1;
let num2: string = 'hello';
num1 = 5
num2 = 'hi'
console.log(num1) // 5
console.log(num2) // 'hi';
num1 = '5' // Type error
num2 = 123 // Type error변수또는 상수에 타입을 지정해줄 때에는 콜론을 이용하여 해당 타입 작성이 가능하다.
위 num1 변수에는 number 타입을 명시했기 때문에, 문자타입 '5'를 할당하게 되면, 에디터 내에서 타입 에러가 발생하는 것을 확인할 수 있다.
num2 변수 또한 string 문자타입을 지정했기 때문에, 숫자 123을 할당하게 되면 타입 에러가 발생한다.
고로 지정한 타입과 동일하게만 할당할 수 있다.
불리언형 (boolean)
let check: boolean = true;
check = false // ok
check = '123'; // Type error
check = 123; // Type errorcheck 변수는 boolean 타입으로 지정했을 때, true / false 로만 할당이 가능한 상태이다.
undefind ( 권장하지 않음 )
let example: undefined = undefined;
// undefined 이외 할당 불가
let name: undefined | string;
name = undifined // ok
name = 'deemmun' // ok
name = false // Type error
undefined 타입 또한 지정이 가능하나 단독으로 사용하는 경우는 없다.
타입스크립트에서 여러가지 타입을 지정하고 싶은 경우 | 특문을 사용하여 or 처럼 사용할 수가 있는데, 주로 값이 없는 상태이거나 다른 타입이 들어가는 경우 혼용한다.
null ( 권장하지 않음 )
let example1: null;
let example2: null | number;
example2 = 123;
example2 = null;
undefined와 null은 의미가 다르며, null은 값이 아예 없는 상태이다. 이경우에도 undefind와 같이 단독으로 사용하기 보단, 다른 타입과 혼용하여 처리해야 할 때 사용한다.
unknown ( 권장하지 않음 )
let example: unknown = 0;
example = 'hi';
example = 123;
example = false;
example = [1, 2, 3];
// okunknown 타입은 '글쎄 뭐가 올 지 난 모르겠어 아무거나 다 될 것 같은데?' 한마디로 좀 무책임한 타입으로 생각하면 편리할 것 같다.
위와 같이 코드를 작성했을 때 에러가 발생하지 않는다. 타입스크립트를 사용하는 이유를 생각해 보았을 때 바람직한 타입은 아니다.
any ( 권장하지 않음 )
let anything: any;
anything = 123;
anything = 'hello';
anything = true;
anything = [1, 2, 3];any 타입도 unknown과 비슷하지만, 뉘앙스는 '뭐가 오든 난 다 가능해!!!!!!!!!' 이런 느낌이다.
이것 또한 권장하지 않는다.
void
// 변수, 상수 사용
let ex: void;
ex = undefined; // ok
ex = 123; // Type error
...
// undefined 이외 어떤 타입도 할당 불가능
// 함수 사용
function test(a: number, b: number): void {
console.log(a, b)
}
void 타입의 경우 변수, 상수 등에 지정하게 되면 undefined 이외에는 어떤 타입도 할당이 불가능하다.
일반적으로 함수에서 사용하게 되는데, 위 함수 선언식에서 파라미터 타입 지정이 끝난 후 콜론하여 타입을 지정할 수 있다.
void가 작성된 부분은 해당 함수가 리턴하는 값에 대한 타입 지정이다.
위 함수는 console.log만을 사용하여 return undefined가 생략된 상태이기 때문에, test함수의 리턴값은 void이다.
never ( 권장하지 않음 )
function Error(message: string): never {
throw new Error(message);
}
let neverEnding: never; // 사용할 필요 없음never 타입은 '나는 절대절대 아무것도 리턴할 수가 없다' 인데, undefined도 포함하지 않는다.
말했다 싶이 함수 내부에서 리턴을 사용하지 않으면, return undefined가 생략된 형태로 볼 수 있기 때문이다.
그럼 never 타입은 어디에 사용하는 걸까? api또는 서버 호출을 했을 때 에러를 던지는 용도로 사용할 수 있다.
당연히 변수, 상수 등에는 사용할 필요가 전혀 없다.
object
let obj1: Object;
function makeExample(obj2: Object) {}
makeExample({ a: 'hi', b: 'hello' }) // ok
makeExample({ fruits: 'apple' }) // okObject 타입은 원시 타입 (primitive type) 을 제외한 어떤 것이든 모두 담을 수 있다.
하지만 Object 타입을 직접적으로 지정하기 보단, 구체화하여 지정하는 것이 좋다.
type ObjectDetails = {
a: string;
b: number;
c: {
d: string;
}
}
function makeExample(obj2: ObjectDetails) {}
makeExample({ a: 'hi', b: 'hello' }) // error
makeExample({ fruits: 'apple' }) // error
makeExample({ a: 'hi', b: 1, c: { d: 'hello' }}) // oktype 명령어를 사용하여 객체의 세부 타입을 지정할 수 있다.
이차원 객체의 경우에도 위와 같이 정의가 가능하다.
함수 ( Function Type ) 타입
function makeExample(command: string, count: number): number {
return command.length * count;
}
makeExample('deemmun', 3) // 21
makeExample(3, 3) // error
함수의 경우 파라미터와 리턴 값에 대해 타입을 지정해야 한다.
파라미터 내부에서 콜론을 사용하여 타입 지정이 가능하며, 함수 중괄호가 사용되기 이전에 또 한 번 콜론을 이용하여 해당 함수가 최종적으로 리턴하는 값의 타입에 대해 명시적인 작성이 필요하다.
optional parameter
function makeUser1(name: string, age: number) {
console.log(name, age);
}
makeUser1('deemmun', 100) // deemmun 100
function makeUser2(name: stirng, age?: number) {
console.log(name);
if (age) {
console.log(age);
}
}
makeUser2('deemmun', 100) // deemmun 100
makeUser2('deemmun') // deemmun함수를 선언했을 때, 필수적으로 받아오지 않아도 되는 파라미터가 있다면, '?'를 사용하여 옵셔널로 지정할 수 있다.
이경우 함수 실행을 하면서 옵셔널로 설정된 파라미터에 인자를 전달하지 않아도 함수가 정상 작동됨을 알 수 있다.
default parameter
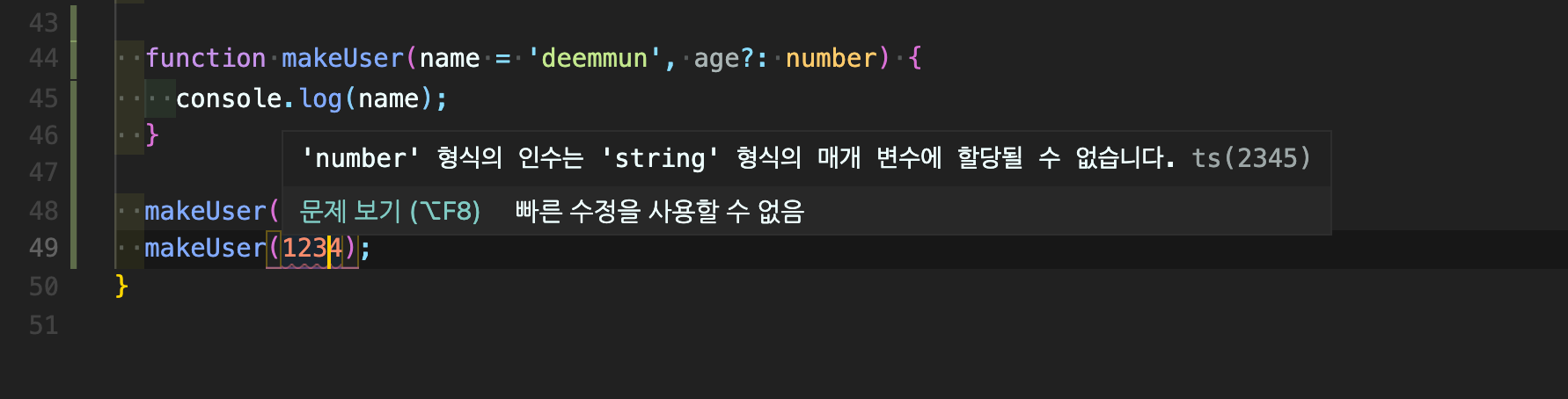
function makeUser(name: string = 'deemmun') {
console.log(name);
}
makeUser() // deemmun
makeUser('HaRang') // HaRang
makeUser(123) // Type error파라미터에 인자를 전달하지 않은 경우에 대해 디폴트 파라미터를 위와 같이 지정할 수 있다.
타입스크립트를 사용하면서 모두 타입을 지정해주는 것이 좋은데, 간단한 처리는 할당을 하지 않고도 자동 타입 지정을 해도 무방하다.
또한 타입스크립트는 타입 추론을 할 수 있는데

위 캡쳐 내에서 makeUser 함수 내부 name 파라미터에 타입을 지정하지 않고 디폴트 파라미터만을 적용하게 되면,
makeUser 함수의 name 파라미터 전달 인자로 숫자타입을 넣었을 때 'string'타입이 아니기 때문에 타입에러가 발생하는 것을 확인할 수 있다.
배열 ( Array )
let numArr = [1, 2, 3];
let strArr = ['a', 'b', 'c'];
// first-method
function makeExample1(arr: string[]) {}
// second-mothod
function makeExample2(arr: Array<number>) {}
makeExample1(strArr); // ok
makeExample2(numArr); // ok
makeExample1(numArr); // error
makeExample2(strArr); // error
배열 타입을 지정하는 것은 두가지 정도 있는데, 위와 같이 타입 뒤에 대괄호 배열 특문을 삽입하는 방법, Array<요소의 타입>을 넣는 방법이 있다. Array<요소의 타입> 보다는 좀 더 간결한 타입[] 작성 방식을 선호하는 듯 하다.
'Code > TypeScript' 카테고리의 다른 글
| [React/typescript] 재사용 가능한 동적 타입 리스트 컴포넌트 만들기 (generic type/ render props pattern) (1) | 2023.12.31 |
|---|
![[TypeScript] 타입스크립트의 기본 / 타입(type), 옵셔널 파라미터(optional parameter), 디폴트 파라미터 (default parameter)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbxuQIY%2FbtqZ6jmCgSh%2Fdiwzuljv7rwmZIDSU34Pvk%2Fimg.png)